在网页设计中使用粗体颜色的10个技巧
用大胆的色彩设计是很有趣的。这也有点危险。大胆的颜色选择可以唤起情感,吸引注意力,并为设计营造恰到好处的氛围。另一方面,大胆的颜色会让人感到疯狂或失去平衡。用户立即被颜色吸引或被它关闭。
以下是在网页设计中使用粗体颜色的几种方法。我们将介绍如何将个性和生动的风格带入您的项目,同时保持平衡感和可访问性,使网站易于使用。
1.创造正确的感觉

颜色可以创造一种直接的感觉,并以许多其他设计元素无法做到的方式将您的网站或品牌与用户联系起来。明亮和大胆的颜色选择告诉用户情绪是黑暗、光明还是充满活力。大胆的颜色还可以在您的面前发表声明,应该引起对设计的关注并帮助用户参与。
一段时间以来,源自Material Design 调色板的颜色一直是明亮、时尚的选择。色调充满活力,以您可能意想不到的方式发挥作用。
您可以在上面的示例中看到这一点,该示例使用了您可能不期望的广泛颜色调色板,但它们可以和谐地协同工作。
2.突出一个非传统元素

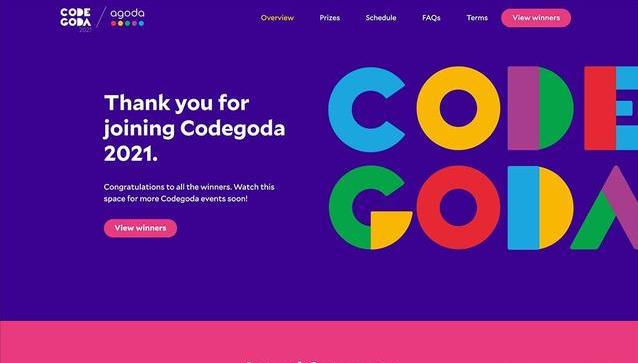
大胆的颜色选择可以将注意力集中在网站设计的某个方面。当您可以使用此技术更好地理解非传统设计元素时,此技术非常有效。上面 Avantt 字体的网站使用了一个侧面导航元素,如果不是因为屏幕那部分的洋红色背景,这个元素会被隐藏起来。大胆的颜色将注意力引向字体名称和导航元素。大胆的颜色实际上是一种可用性工具。
3.突出你是谁

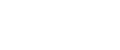
大胆的颜色可以作为网站设计中的条带元素。上面的霓虹灯颜色选择是一个很好的例子,因为它作为一种视觉干扰器——具有有趣和不寻常的颜色选择——将顶角的标志与公司名称联系起来。当设计的其余部分色彩较少时,品牌元素的大胆颜色选择往往效果最佳,通常背景大多为深色或浅色。
4.创建文本元素哇

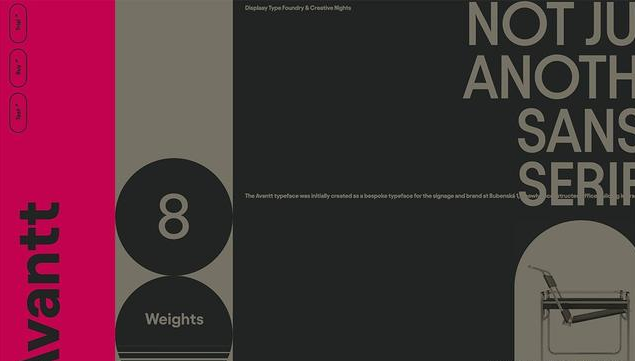
在另一个在文本中使用粗体颜色的示例中,即使使用全屏图像,Superglow 也是上述网站设计的主要元素。
粉红色和黄色搭配饮用的阴影是大胆的。此外,超大字体很难错过。像这样的颜色和排版对,设计需要足够重以支撑排版的重量。尝试不同类型的背景,以便文本元素有空间用颜色令人惊叹,但不要觉得它们完全压倒了设计。
5.反斯塔克美学

无论是简单的颜色作为重点还是更大的色块,大胆的色调都可以提供恰到好处的平衡,使鲜明的美感不会感觉太小。
颜色的平衡是有效的,因为当设计的其余部分不那么大胆时,它会给你一些有趣的东西来看待和关注。
上面的 Studio MV 采用了一种有趣的方法,为小文本元素设置了一个几乎半屏的红色框。虽然颜色与黑白设计的其余部分相反,但它并没有过度拥挤,并且有自己的平衡鲜明。屏幕左侧的水平分割有助于红色块感觉适当加权。
6.发表声明

有时,您只需要大胆的颜色就可以发表声明。
想想上面例子中的所有潜在关联以及它留下的印象。
7.吸引注意力

大胆的颜色通常有一个直接的目的——吸引网站访问者的注意力。
有时大胆的颜色与网站上的产品相得益彰,例如上面的例子,有时颜色只是设置场景。以下是颜色作为网站上引人注目的工具的特别之处——您几乎可以随时更改它。今天明亮的蓝色背景可能是下个月的黄色或之后的柠檬绿色。在大多数情况下,您可以毫不费力地更改背景、图像或英雄文本颜色。这也有助于引起对设计的额外关注,因为回访者的设计会有所不同。从长远来看,这种颜色惊喜的小元素可能会令人愉悦,并有助于积极的用户体验。
8.让它变得有趣

大胆的颜色有时是调色板中色调的混搭,它们不应该很好地协同工作,但随后会变成有趣的东西。这可以是从使用太多颜色到“不匹配”的颜色。
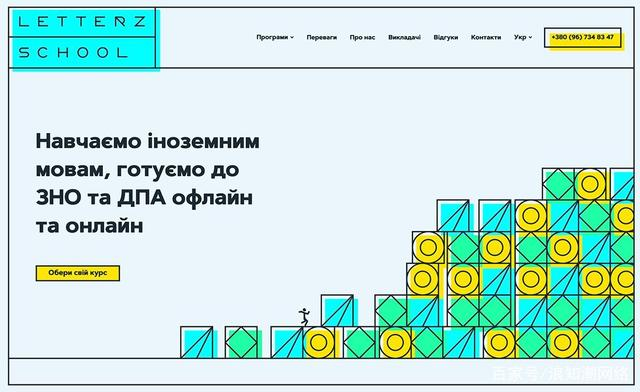
在上面来自 Letterz School 的示例中,荧光笔样式的颜色选择有很多需要消化。但它们并不是压倒性的,而是其余设计的轻盈和运行在积木上的有趣棒图创造了适量的乐趣。(太有趣了,你甚至没有注意到颜色是如何不匹配的。)
这证明当您尝试大胆的颜色选项时,尝试可能违反规则的事情是可以的。你永远不知道什么时候它会完美地工作。
9.建立一个明亮的背景

当您没有很多其他视觉效果可以使用时,大胆色彩的尝试和尝试使用之一是作为背景网站设计元素。将颜色与使用有趣字体的文本块配对,您几乎总能获得成功的组合。
除了颜色之外,当排版植根于实验字体或包含一些动画元素时,这种设计模式很流行。
10.展现你的时尚一面

说到趋势,颜色选择本身就是一种网站设计趋势,可以与其他时尚元素很好地协同工作。
上面的 Wokine 将一些流行元素结合到一个超级现代的设计中:大胆的色彩、分屏美感和独特的类型选择。
颜色有助于平衡其他设计元素,有助于将用户引导至侧边菜单,并将整个屏幕变成一件艺术品。