17张照片上的字体设计技巧
工具箱中最好的技术之一是使用type on和around图像进行设计。但它也可能是最难成功实现的概念之一。
你必须有正确的照片,一个良好的排版眼睛,并知道你想完成什么,以充分利用添加类型到图像。如果你觉得你已经准备好接受挑战,这里有一些让它发挥作用的技巧。
1.添加对比度


文本必须可读才能成功。确保文本的颜色变化足以与照片一起看到。如果您有一张深色背景的照片,请选择白色(或浅色)文本。如果你的照片有一个浅色的背景,去一个深色的类型处理。
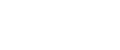
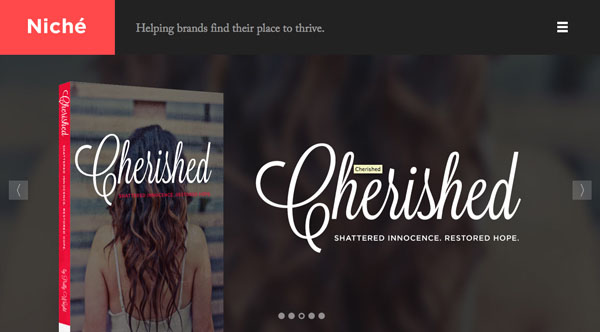
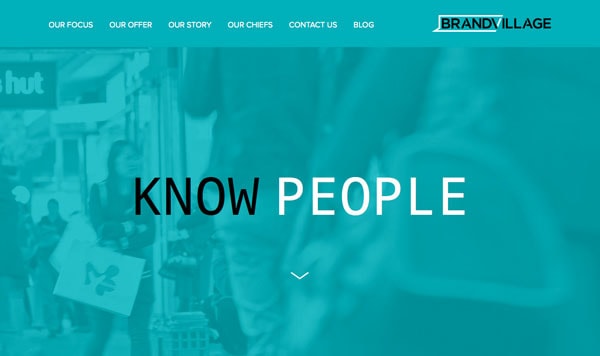
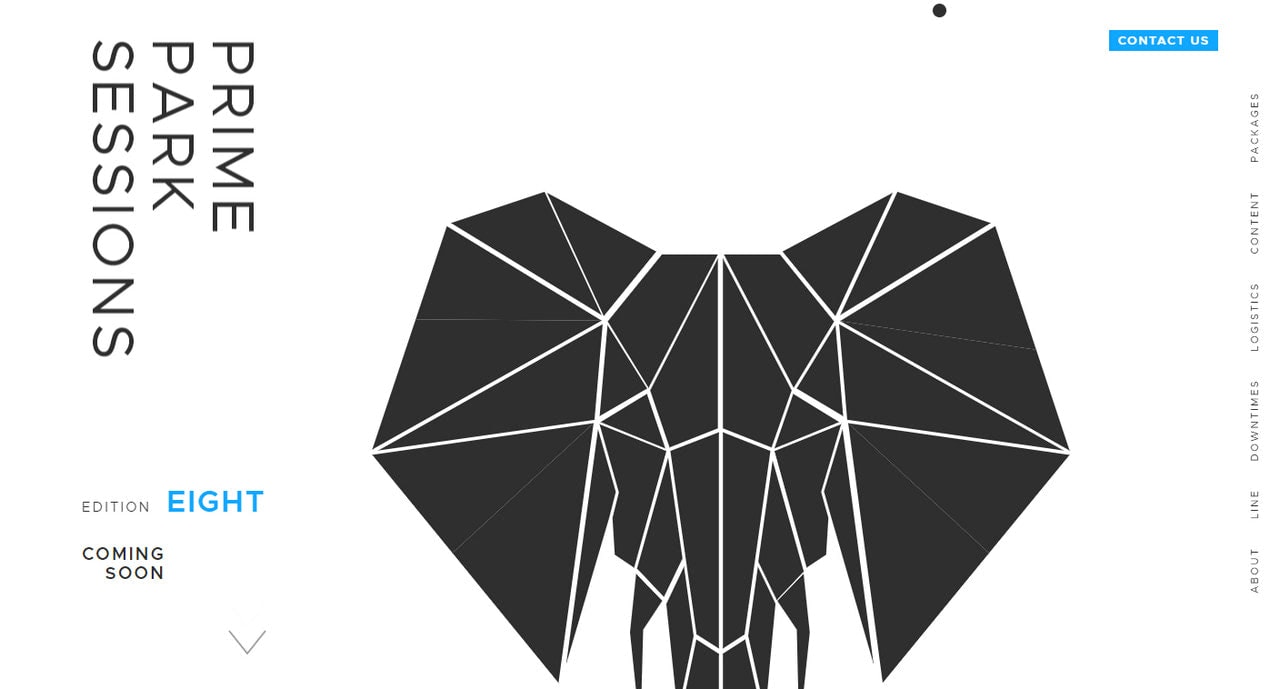
对比度也可以指文本的大小与图像中发生的事情的关系。字体应与图像一起使用(而不是与图像相反)。例如,在上面的Pack网站中,图片是大而粗体的,而字体是薄而轻的。这些元素一起工作,但它们包含和对比元素。
2.使文本成为图像的一部分


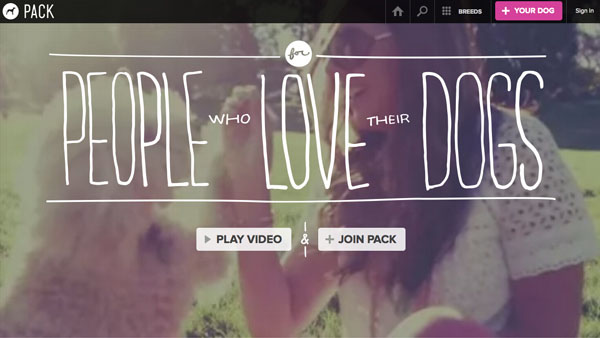
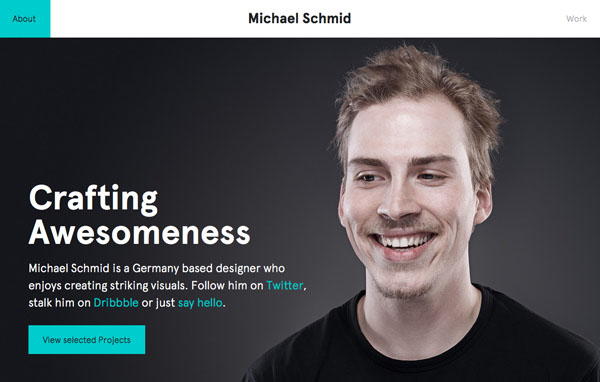
有时它只是工作的文本成为-或是-你正在处理的图像的一部分。这可能很难实现,而且只在有限的情况下有效。你要么需要一个简单的图像和文字来处理,如上面的迈凯轮处理,要么需要一个图像是与文本一起拍摄的。
3.遵循视觉流程


处理图像的视觉流是处理文本和照片时最重要的提示之一。你需要文字来符合图像的逻辑部分。请注意不要将文本放在图像的重要部分上,例如照片中的主要动作、面部或要展示的产品。
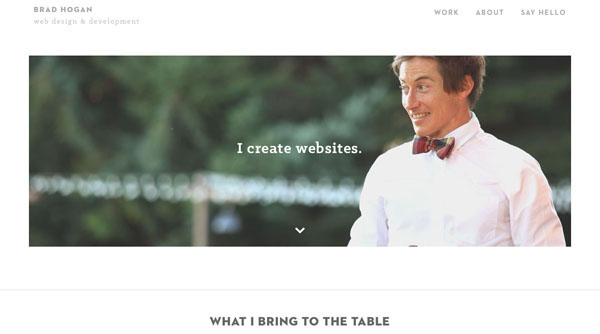
在视觉流方面,寻找文本的空间,让图像的主题可以看到。这两个例子都将你从照片中人的肢体语言或眼睛引向文字。每一个都是点滴流动。
4.模糊图像


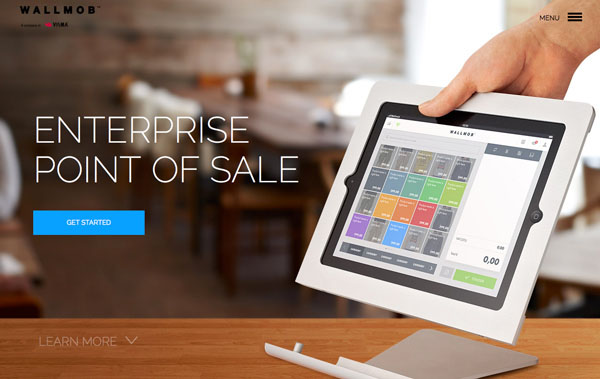
工具包中最简单的工具之一就是模糊图像的一部分。使用Adobe Photoshop等软件在图像背景上添加一点模糊可以帮助你的文本脱颖而出。Blur也可以为你的整体概念增加焦点,比如上面的Wallmob网站。模糊使网站用户对实际的产品和文本更加关注。
5.将文本放入框中


当照片包含大量颜色或明暗部分之间的差异时,将文本放在另一帧中确实可以使其突出。
选择一个形状-你可以看到一个矩形和圆圈上面-与你的文字选择和图像。然后找一个颜色的盒子,提供足够的对比度,以显示字母。考虑使用一个具有一定透明度的框架,使图像能够更柔和地显示出来。
6.将文本添加到背景


最好的“技巧”之一是将文本放在图像的背景部分,而不是前景。通常情况下,放置文本时背景不那么繁忙,也更容易使用。背景通常也是一种单一的颜色,这使得它成为一个文本颜色易于识别甚至易于阅读的位置。
最终的结果是一个自然的位置,不需要很多技巧或改变的主要照片。使用微妙的阴影效果,例如上面的Caitlin Wicker网站,用于文本放置,也可以为图像添加深度元素。
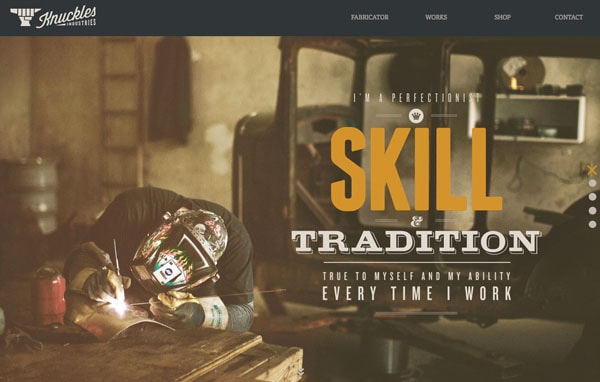
7.做大


当你不确定什么有效时,考虑做大。这既适用于图像——使其大于生命——也适用于类型本身。大小元素会吸引用户的注意力,使用一个大元素可以更容易地创建文本和图像的比例。
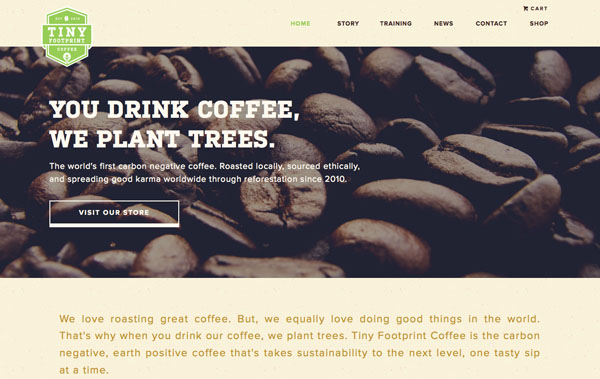
使用大图像,比如上面的咖啡豆,可以帮助处理阴影和对比度差异。使用大文本可以增加足够的字体重量,使其看起来对几乎任何图像都是可读的。
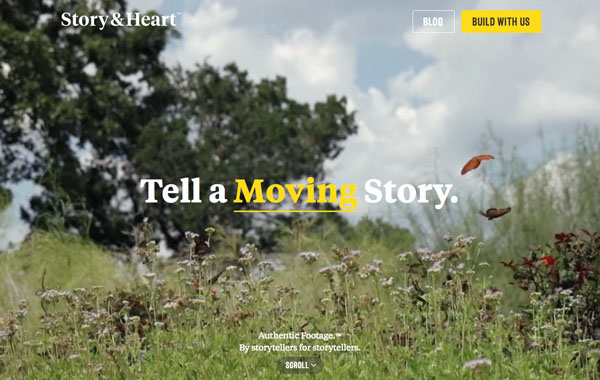
8.添加颜色


添加一点颜色也可以增加图像的视觉兴趣。上面的网站采用了两种截然不同的方法,一种是使用图像中看不到的对比色来突出某些单词,另一种是使用反映图像的色调。这两种方法同样有效。
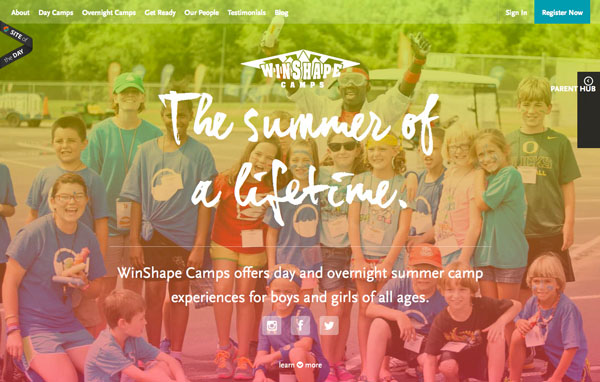
9.使用颜色转换


一种越来越流行的效果是在图像上使用颜色转换以允许文本放置。虽然这可能是一个棘手的效果来完成,它也可以使一个惊人的设计。
选择视觉感兴趣的颜色。平衡点在于使覆盖颜色透明到足以让图像显示出来,但不是透明到文本难以阅读。在掌握此技巧之前,您可能需要尝试几种颜色和照片选项。不知道该用什么颜色?从与品牌颜色相关的覆盖层开始。
10.简单化


经过时间考验的设计建议“保持简单”同样适用于文本和图像。你真的想让人们看到照片和文字。应用太多的技巧会产生相反的效果。
11.将图像移到侧面


当你把排版放在照片上时,并不完全意味着照片应该完全作为内容的基础。你可以自由地使用背景,在内容上建立一个焦点。为此,您可以轻松地稍微移动图像。你可以把它移到底部或左边或右边。需要注意的是字体的对比度、大小和样式。在这种特殊情况下,由于背景不一致,文本覆盖图像的可读性会有一些问题。因此,您的任务是消除所有可能的问题,并为用户提供最佳的对比度。这意味着,字母的大小,以及风格,应该创造足够的美学,可以毫不费力地感知。
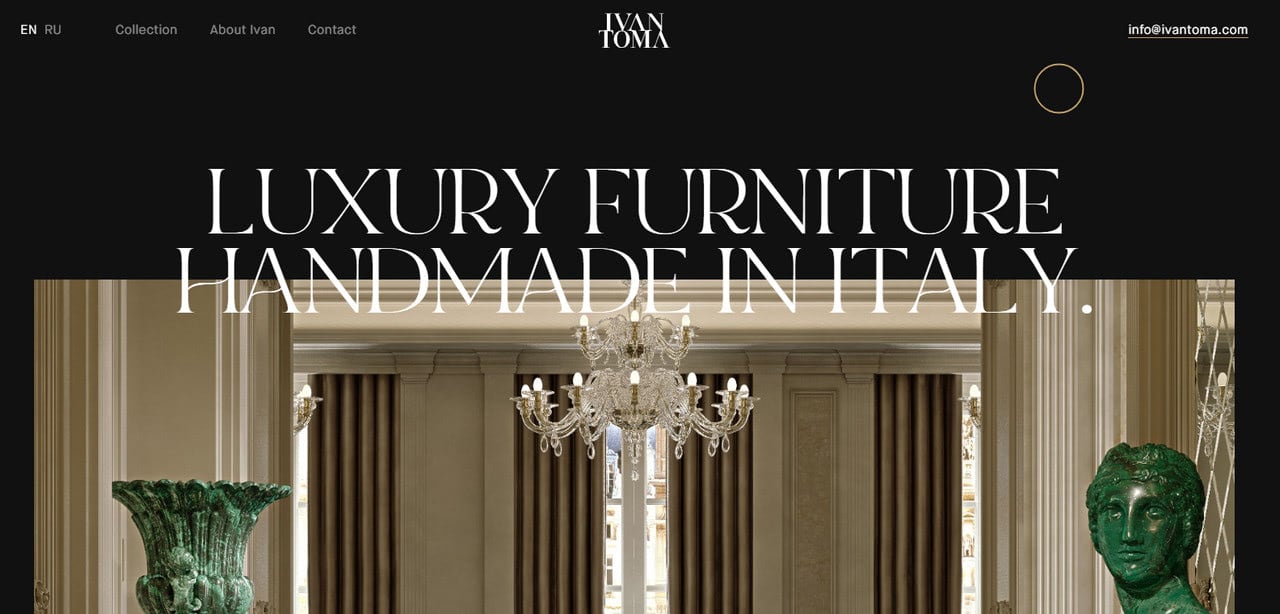
想想伊凡·托马。在网站上,你可以看到图片上的文字,后者稍微移到底部。由于这样的处理,文本顶部有一些坚实的单色背景。因此,它只是发光。不过,也有一个小缺点。由于团队选择了优雅、精致的字体形式来满足界面整体豪华的氛围,所以第二行标题与形象融合得太多。是其中之一当你需要发挥重量和风格,以达到适当的对比。
12.跳出框框思考

将背景图像移到一边是一个现代的技巧,也是一个巨大的趋势。然而,当你在照片上使用排版时,你可以采用另一种解决方案,使项目看起来是最新的,这就是从字面上和形象上跳出框框。这个概念意味着扩展视觉边界,并将内容推到背景之外。你需要做两件基本的事情:第一,拉伸标题;第二,缩小背面的图像,从而在周边形成巨大的间隙。
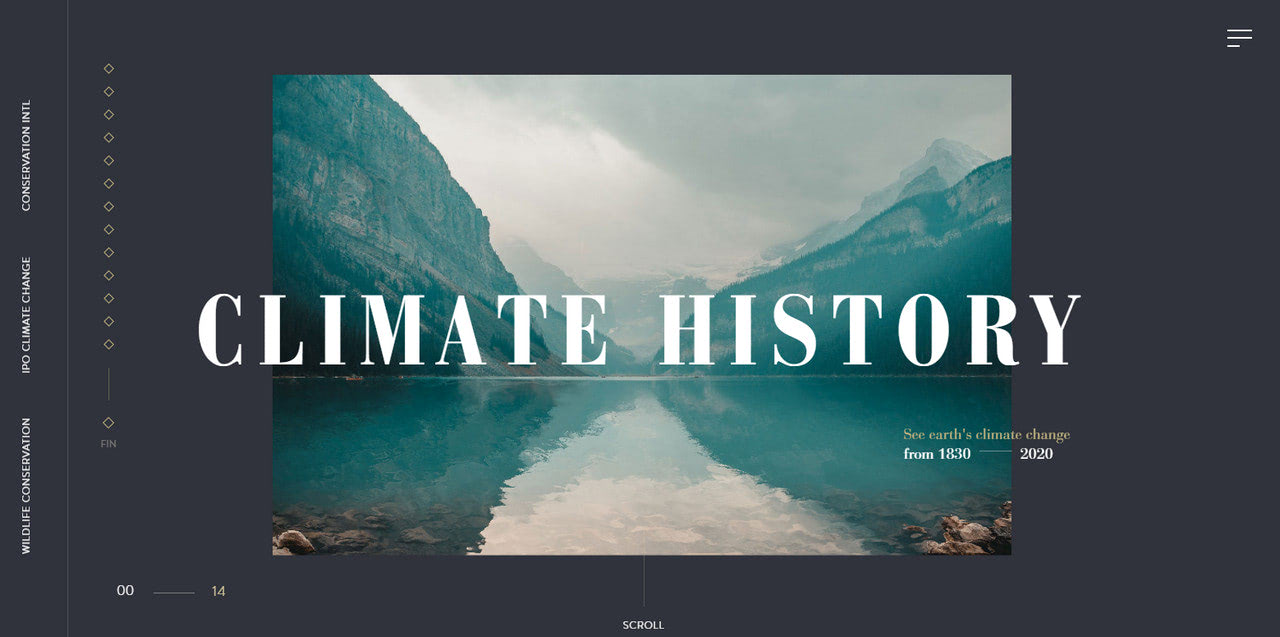
这样,图像上的文本会比场景中的其他元素更接近您。此外,图像将用于装饰目的,而标题将用于信息目的。这种裸露层次的技巧也增加了一种微妙的深度。以气候史为例。在这里,你可以看到一个图像上的文本被拉伸到背景之外。即使没有阴影,标题自然会出现。这项交易是球队巧妙地运用字体家族,提供了一个尖锐和清晰的外观和字体大小,也有助于头部从背景中脱颖而出。
13.垂直节奏


有时,你所能做的一切,创造一个杰作,把文字上的形象是抛弃传统的路线,选择一些幻想的伎俩。有很多方法可以脱离常规。然而,其中一个最被低估,但很容易给生活带来的是使用垂直节奏。垂直节奏在过去几年里很流行。虽然主流无疑已经冷却了一点,但它仍然受到热烈欢迎。感觉网络观众还没准备好放手。这个解决方案给了我们很大的创造空间,当然也为项目提供了神秘的东亚文化的奇妙色彩。
当它发挥作用时,你可以遵循三个主要模式。首先,你可以直接使用垂直字体模仿日本传统书写系统的美学思想。只要改变阅读流程的方向,让它从上到下,然后从左到右。
其次,你可以通过旋转照片上的字体90度来改变标题的角度,就像2020公园提供的那样。值得注意的是,网站背后的团队不仅在标题上使用了垂直节奏,而且在一些功能元素上也使用了垂直节奏,使它们能够在设计中带来真正的和谐。
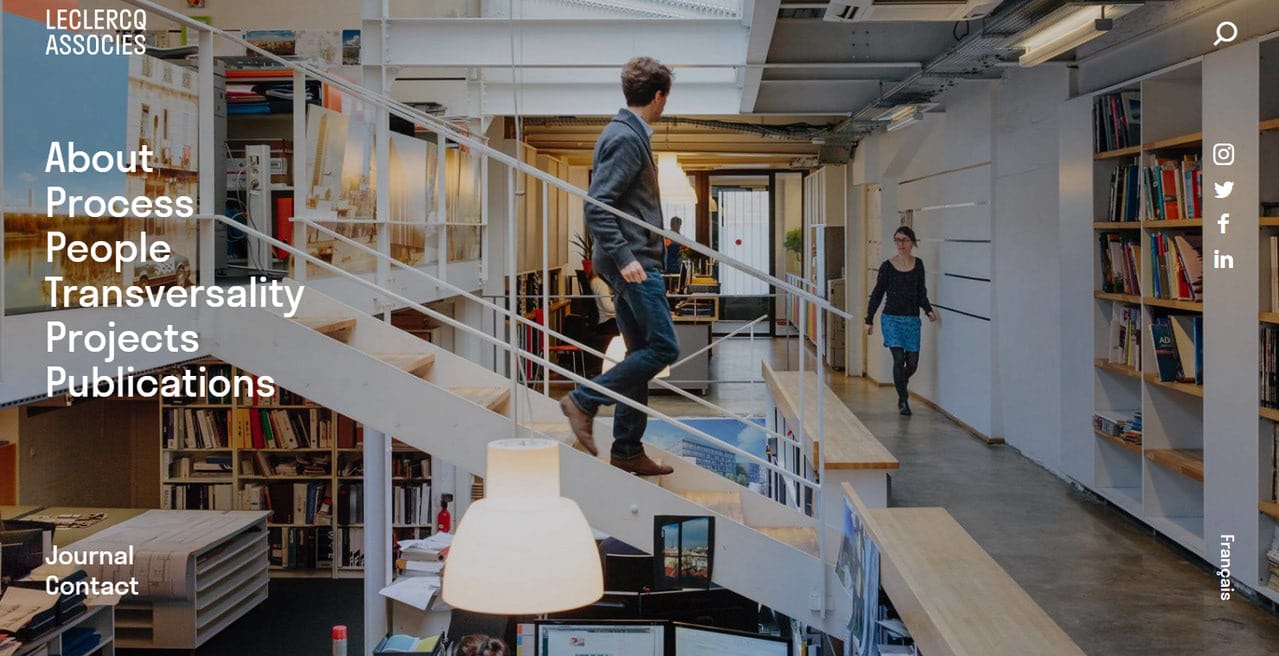
最后,你可以坚持习惯性的水平阅读流程,把文本放在图片上,但是,要把它分成单词,并把它们排列成列。这样,你可以在用户阅读的时候,避免他们遇到意想不到的曲折,但是仍然可以增加一种独特的热情。考虑一下Le Clercq Associes,看看他们是如何在照片上使用排版的。多亏了专栏组织和垂直接触,解决方案看起来很棒。
14.动态效应
我们提供了很多关于如何使用静态方法在照片上进行排版设计的好建议。不过,把界限再往前推一点,充分利用现代技术怎么样。
如果你需要在你的网站上的图片上放置文字,是时候从一些创造性的想法中受益了。更重要的是,web设计领域鼓励您通过不断地在这个领域实现一些奢侈的东西来做到这一点。让我们考虑几个令人难以置信的,但已经经过时间考验的方法来设计与文本图像使用动态解决方案。
15.用视差效应使事物变得更有情趣

视差效应是其中一种技术,尽管与我们相处多年,仍然很容易产生令人满意的惊喜因素。它相对容易复活;因此,有时它被严重滥用。然而,这些时代已经过去了,现在视差效应是开发人员工具集中的可靠资产之一,可以刷新任何设计。
视差效果的主要特点是,它通过巧妙地创造一种深度错觉,给设计一种可爱的三维感。实际上,视差效果是让场景元素以不同的速度移动。通常,背景静止或以最低的速度移动,而前景上的元素移动得更快,然而,每个元素都有不同的速度。因此,场景的各个方面都受到了观众的关注。考虑一下坎波桑托的Firewatch。这个团队使用的不是一两层而是六层图像,产生了相当戏剧性的效果。因此,你可以享受美丽的风景与变化的布局,其中文字图像自然占据中心位置。
16.实施透视规则
 除了视差效应之外,还有另一种简单而有效的方法来创造深度错觉,即使用透视法则。虽然上一个技巧需要滚动以显示其美感,但这一个技巧只需要从鼠标光标处定期移动。这些动作可以在屏幕上的任何地方发生。因此,由于用户不必采取任何进一步的措施来查看效果,因此它的效率要高得多。他们唯一需要做的就是把光标和屏幕一起移动,这种情况经常发生。
除了视差效应之外,还有另一种简单而有效的方法来创造深度错觉,即使用透视法则。虽然上一个技巧需要滚动以显示其美感,但这一个技巧只需要从鼠标光标处定期移动。这些动作可以在屏幕上的任何地方发生。因此,由于用户不必采取任何进一步的措施来查看效果,因此它的效率要高得多。他们唯一需要做的就是把光标和屏幕一起移动,这种情况经常发生。
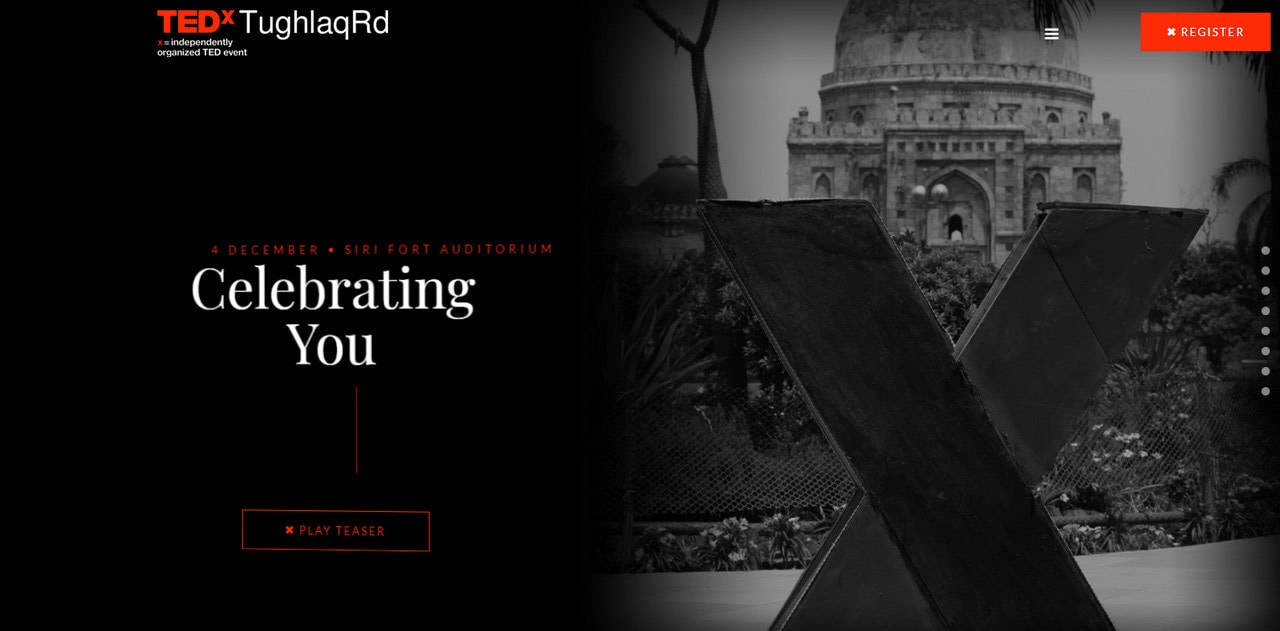
这项技术使照片上的排版朝着鼠标光标的位置倾斜边缘并稍微旋转平面。将TEDx ToughlaqRd视为成功采用方法的一个典型例子。在这里,团队的想法更进一步。协议是,他们将标题分成几层,以低调地强调中心部分。请注意整个内容块的移动:它是如此的平滑和完美,这是一个纯粹的喜悦与它一起玩。
17.添加悬停效果
 也许,在图像上的文本上添加悬停效果是当今动态解决方案工具集中经时间验证的技巧之一。
也许,在图像上的文本上添加悬停效果是当今动态解决方案工具集中经时间验证的技巧之一。
这个想法伴随我们很久了——我们一直看到它应用于按钮或导航链接——然而,直到最近,它才变得明显,场景的任何细节都可能从中受益。而照片上的排版是最能揭示其隐藏潜力的情况之一。使用这种方法时要记住的一点是,只有当鼠标光标击中类型时,效果才会明显。因此,你不应该盲目依赖它。图像上的文本应该已经很明显了。它可以是大的;它可以是五颜六色的。悬停效果应该加强默认状态。它可以把照片上的排版变成戏剧化的表演,但是它仍然不能独立完成所有的事情。
以绿丝带为例,团队完全清楚这一点。虽然图像有一些明亮的色彩飞溅,试图使自己的一切,但由于不同寻常的细长字体,巨大的字体大小,当然,盘旋效果,加强外观文字在图像上的地位,是显而易见的每个人。使用图像时,请使用简单的字体和简单的图像以获得最佳效果。记住让图像的重要部分不受阻碍地显示出来,并在设计中继续工作,直到文本清晰可读