干货|设计高手教你如何理解设计中的统一和打破
在日常的设计工作中,我们也许会遇到这样的情况:作品缺少变化导致枯燥乏味,而变化太多又会显得杂乱、没有章法。这就对应了设计中统一和打破的关系,那么为什么统一和打破这两种看似矛盾的关系,却总是能同时出现在我们的设计作品中?如何更好地理解二者之间的关系并运用到日常的工作中?希望本期内容能对大家有所帮助。
为什么要统一?
在设计中统一并不是所有元素 1:1 的一模一样,它可以体现在:版式、配色、元素属性、处理手法等等。那么为什么要统一?统一的目的是什么?下面我们具体来说。
1. 让作品更整体
作品不够整体,会给人一种信息散乱、没有视觉焦点的感受;而将视觉元素进行「统一」,就能很好地解决这一现象,这无关乎技法的熟练与否,在我们的日常生活中就随处可见。比如:我们的书本排版,会有统一的页眉、页脚、段落留白、文字间距等等,其目的就是让文本内容在视觉感受上更像一个整体。

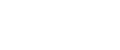
如图所示,上侧案例给人的感觉比较杂乱,不够整体,原因在于:元素与元素之间的关联性不强,且视觉形态及色彩属性各不相同,导致整体各元素之间的呼应不够明显,所以会给人一种不够整体甚至杂乱的感觉。而下侧案例通过在形态、色彩、属性等方面的统一化处理,加强了每个单独视觉元素之间的呼应,使得画面更整体。
2. 让作品更整洁
不管是在设计工作还是日常生活中,干净整洁的东西都是更易于大众接受的。在设计工作中,做好统一是最重要的一环,在此前提下,才能做好另一环「打破」。所以当设计作品出现乱的现象时,我们需要对其视觉元素进行规整及相应的处理,比如:

通过左右对比我们发现,很明显右侧给人的感觉杂乱无章,而左侧干净整洁、有条理,原因在于:
元素与元素之间并不是相互孤立的,而是在视觉上存在着一定的呼应关系,相互关联,这样画面整体性也会更强。
视觉上将原本各不相同的形态以及色彩重新进行了统一处理,目的是通过减少视觉元素形态及色彩变化而进一步提升画面的整洁。
视觉元素在物理关系以及属性上也做到了统一,即统一元素与元素之间的间隔、形态、颜色等等。
下面我们再看一组案例:

上图中,相比而言案例二比案例一给人的感觉更整洁、干净,也更像一个整体,原因在于案例二中配图的属性做到了视觉上的统一,具体体现在:
图片的颜色属性:统一蓝色色相属性;
图片的内容属性:统一高端、仰视角度建筑属性;
图片的留白属性:每一幅配图在视觉上都会有一些留白性质的属性,给人的感觉很舒服。
所以,让整体更整洁、统一,大多是在做减法或者合并的过程,目的是减少一些造成视觉整体杂乱的因素。比如:色彩杂乱、图形杂乱、文字形式杂乱、视角角度杂乱,以及过多无关联的视觉元素等等,统一的过程也是整合视觉元素的过程。
设计中的统一并不是绝对的,而是相对的,如果所有的视觉元素、属性都严格按照统一化去处理,那么就会滋生另一个问题:整体视觉太过平滑、缺少变化甚至会给人一种单调、枯燥的感受。那么在强调统一的同时,「打破」就是为了解决这一难题的。
为什么要打破?
在日常设计工作中,打破是建立在统一基础之上的操作,那么既然已经做好了统一,为什么还要打破呢?打破能为作品带来什么?
1. 提升作品视觉层次感
当作品过于统一时,很容易会给人一种单调、乏味、缺少层次变化的视觉感受,而在统一的基础上做一定的打破操作,就能很好地解决这一现象。那么什么是打破?举几个简单的例子:

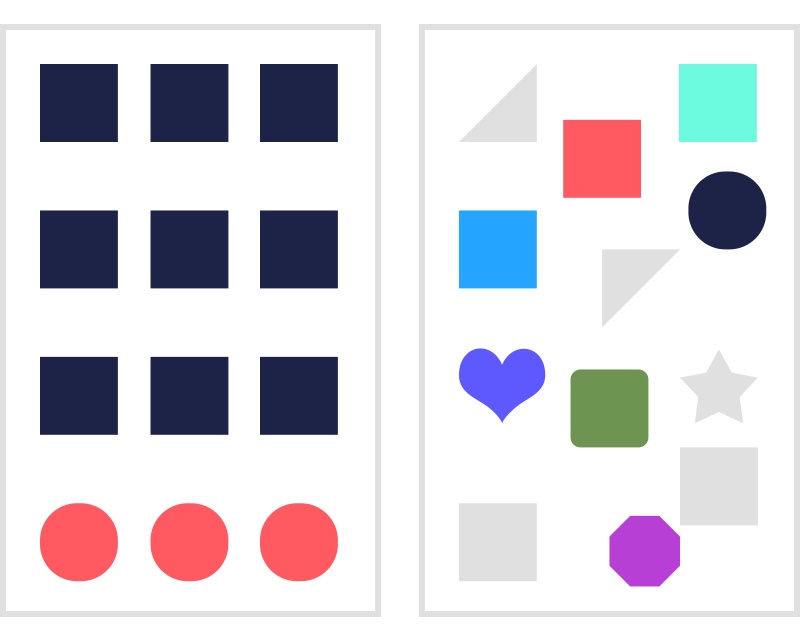
如上图所示,图①就属于过于统一的表现形式,很明显整体平淡、乏味,缺少视觉变化;而其他都是在统一的基础上做了一些「打破」的处理,只不过各自切入点不同,下面我们逐一分析:
图②:切入点是打破了一成不变的排列形式。
图③:切入点是打破了一成不变的配色形式。
图④:切入点是打破了完全统一的配色形式以及形态。
图⑤:切入点是打破了统一的元素属性值。
图⑥:切入点是打破了统一的元素属性。
以上这些虽然切入点都各不相同,但是目的都是通过打破过于统一的视觉现象,增加整体视觉变化程度,从而提升整体视觉层次感,也打破了呆板、乏味,增添了一些视觉上的跳跃性。
下面我们再看个设计中的例子:

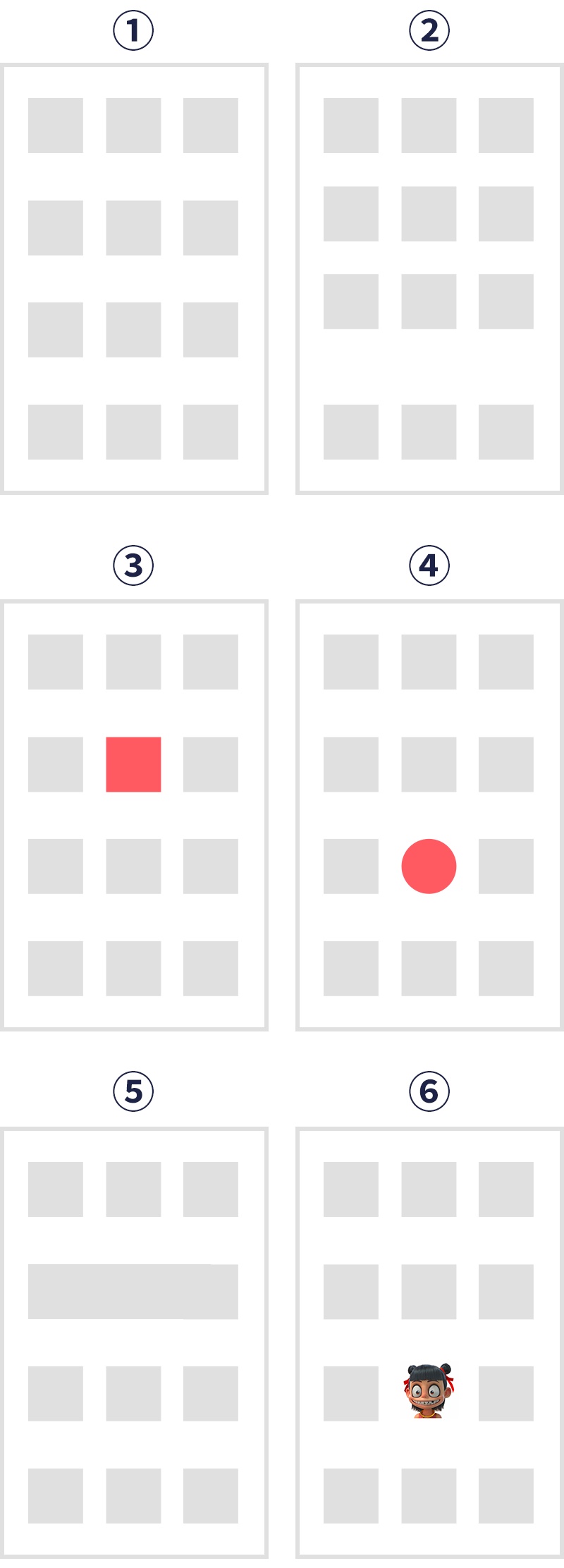
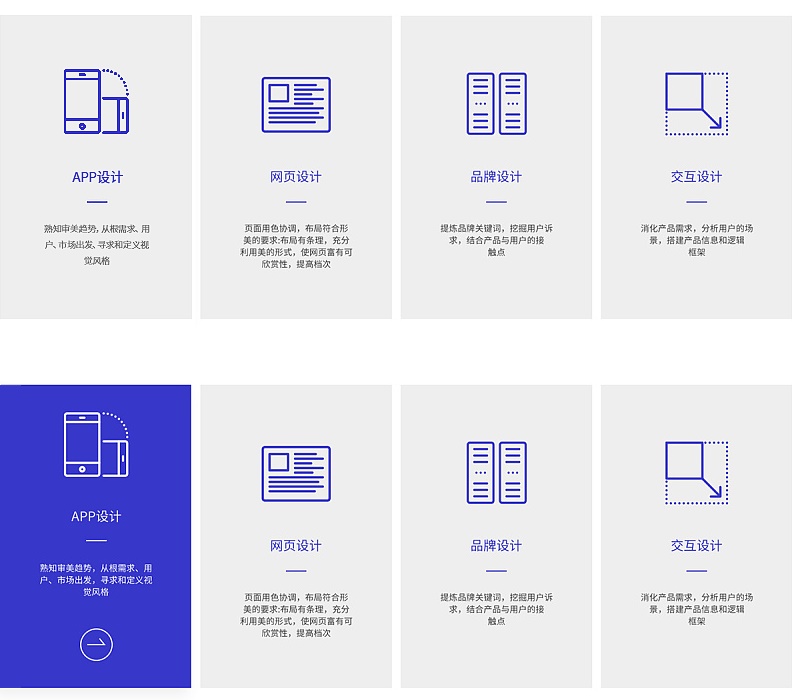
如图所示,上侧案例符合整体统一的理念,而下侧案例则是打破了固有的统一,却也保留了大部分统一的属性。其实只看这一组案例,两种表现形式都是可取的,只不过相比而言,下侧案例给人的视觉感受变化更多、层次感更强,所以给人留下的视觉印象更深刻。
上面说两种表现形式都可取的前提是:只看这组案例,但是很显然这组案例只是页面的局部,如果整体页面都如上侧案例那样严格地按照统一进行,那么页面整体就会过于平淡、缺少视觉层次感,甚至主次不分明。
2. 划分视觉主次
在现实生活中,具有差异化的人或实物会很容易引起周围人的注意,甚至印象深刻、难以忘怀。在设计中亦是如此,具体表现形式参考上图①-⑥,因为打破统一就是在营造具有差异化的视觉元素,从而很容易在视觉上形成先后、主次之分,所以就起到了一定的划分视觉主次的作用。
打破也不可盲目进行,过于统一会单调、乏味、重复感强;而过于追求差异化也会出现杂乱、没有章法的视觉现象。所以一定要结合实际情况灵活运用。一幅作品中大多情况下:打破的次数要少于统一,即作品整体保留统一的属性,通过局部打破处理提升整体出彩度,这样容易给人一种干净、整洁且不失视觉变化的感受。
不妨找一些优秀的网页分析一下,是否很多优秀的设计作品都符合这一规律?
总结
综上所述,统一是为了让作品有视觉条理性、更整体,而打破则是增加视觉层次变化,让作品更出彩。统一和打破看似是两个矛盾的名词,实则在设计中是相辅相成的。不管是统一还是打破,两者的切入点都是相似的,一般体现在:形态、属性、色彩、大小、位置关系、留白等等。但是无论如何统一都是打破的前提,如果作品整体性都不够,再一味的追求打破关系,只会让作品越做越乱。所以一定要先做好统一,其次才是进行打破、改变。